APURAÇÃO CARNAVAL
A apuração das escolas de samba na Sapucaí do Rio de Janeiro é um dos momentos mais aguardados do Carnaval carioca. Este processo decide quais agremiações se destacaram nos desfiles e, consequentemente, quais serão premiadas. A apuração é um evento de grande importância cultural e emocional para as comunidades envolvidas. Cada escola de samba representa um bairro ou uma comunidade, e o resultado é motivo de orgulho ou tristeza para milhares de pessoas. O trabalho árduo de um ano inteiro culmina nesse momento de julgamento, e a vitória é celebrada intensamente, enquanto as derrotas são recebidas com promessas de superação no próximo ano. O Jornal O Dia acompanha de perto todo o processo, atualizando em tempo real as notas de todos os quesitos avaliados por cada jurado.
Ano
2020
Empresa
Grupo O Dia de Comunicação
Minha Contribuição
UI Design
A apuração das escolas de samba na Sapucaí do Rio de Janeiro é um dos momentos mais aguardados do Carnaval carioca. Este processo decide quais agremiações se destacaram nos desfiles e, consequentemente, quais serão premiadas. A apuração é um evento de grande importância cultural e emocional para as comunidades envolvidas. Cada escola de samba representa um bairro ou uma comunidade, e o resultado é motivo de orgulho ou tristeza para milhares de pessoas. O trabalho árduo de um ano inteiro culmina nesse momento de julgamento, e a vitória é celebrada intensamente, enquanto as derrotas são recebidas com promessas de superação no próximo ano. O Jornal O Dia acompanha de perto todo o processo, atualizando em tempo real as notas de todos os quesitos avaliados por cada jurado.
Ano
2020
Empresa
Grupo O Dia de Comunicação
Minha Contribuição
UI Design
01. PROBLEMA
O Jornal O Dia sempre esteve presente na cobertura do Carnaval, especialmente nos desfiles das escolas de samba do Rio de Janeiro. Era necessário atualizar todo o fluxo de trabalho da redação para garantir a atualização em tempo real da apuração, aprimorando os recursos do CMS e da interface da aplicação para os usuários..
O Jornal O Dia sempre esteve presente na cobertura do Carnaval, especialmente nos desfiles das escolas de samba do Rio de Janeiro. Era necessário atualizar todo o fluxo de trabalho da redação para garantir a atualização em tempo real da apuração, aprimorando os recursos do CMS e da interface da aplicação para os usuários..
02. PROCESSO DE DESIGN
O objetivo principal do projeto de design da interface da aplicação de apuração das escolas de samba era proporcionar uma experiência aprimorada para os usuários, permitindo que acompanhassem a apuração em tempo real de maneira intuitiva e interativa.
Para iniciar o projeto, realizamos uma pesquisa detalhada com os usuários, incluindo entrevistas e testes de usabilidade, para identificar suas necessidades e expectativas. Descobrimos que os usuários desejavam receber as notas em tempo real, sem precisar atualizar a página manualmente; facilidade para alternar entre diferentes quesitos; e a capacidade de ver a classificação geral e as notas de cada escola ao mesmo tempo.
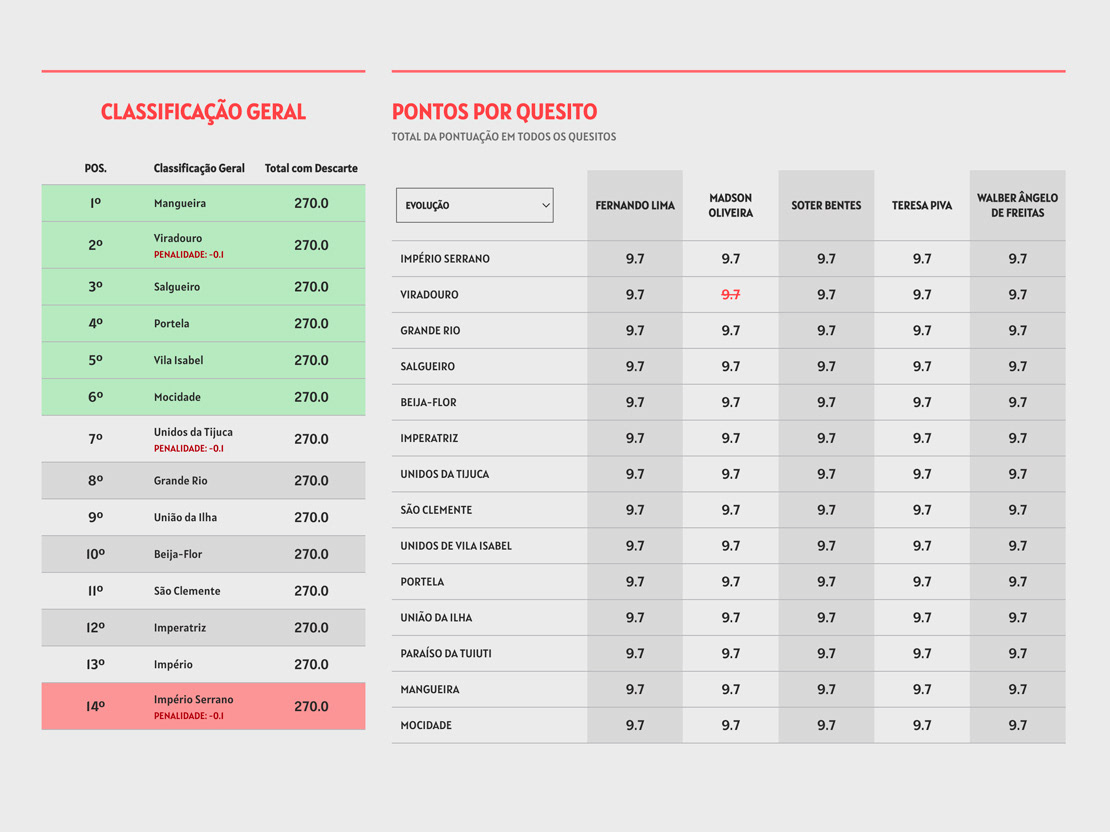
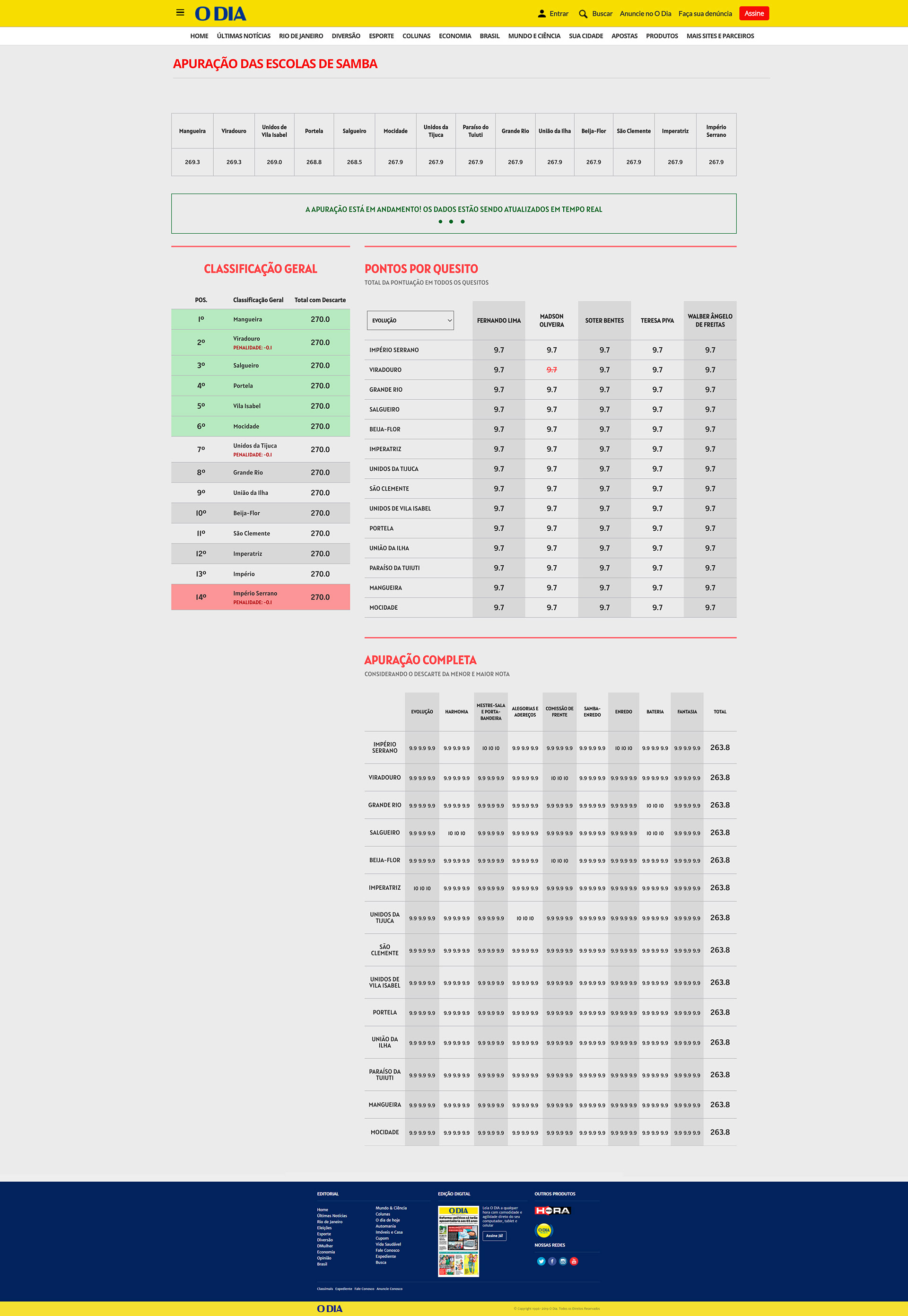
Com base nesses insights, planejamos a estrutura da interface centrando-nos em três áreas principais. Implementamos uma funcionalidade de atualização em tempo real que destacava o quesito sendo votado naquele momento. Criamos uma barra de navegação que permitia ao usuário trocar entre os diferentes quesitos com um simples clique. Dividimos a tela em duas colunas principais – uma para a classificação geral e outra para as notas, permitindo que os usuários visualizassem ambas as informações simultaneamente.
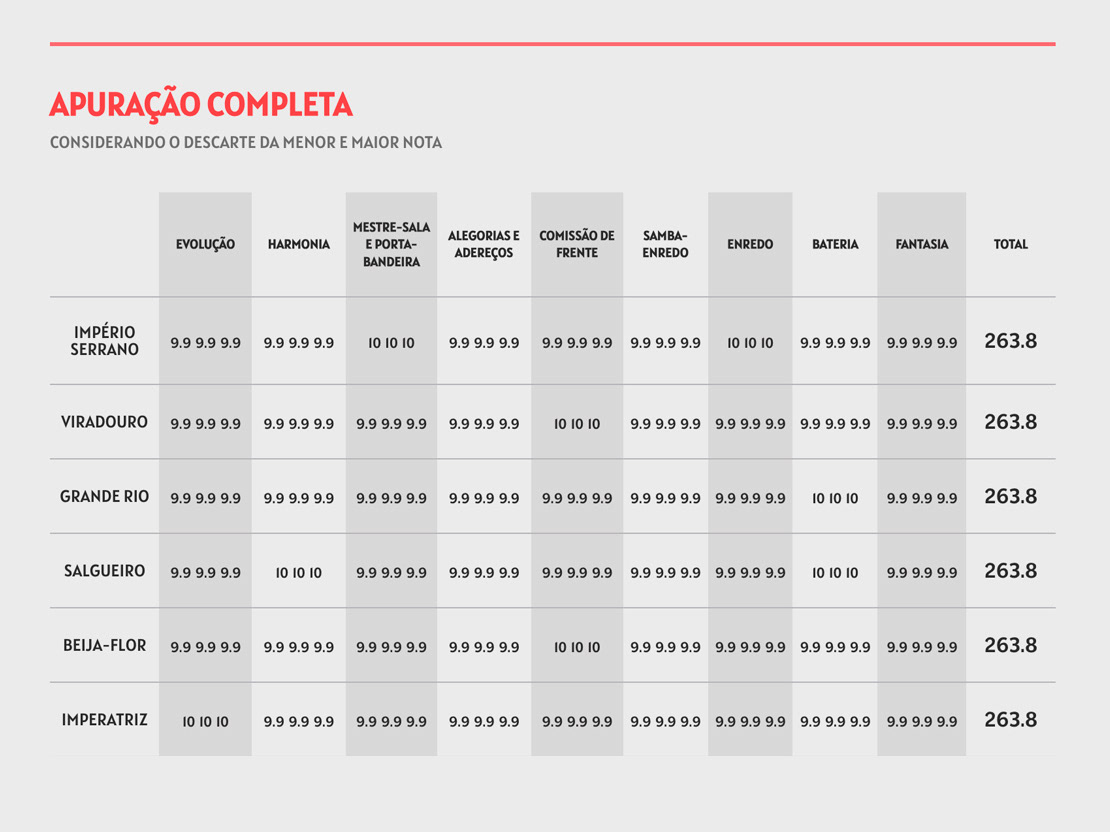
No design da interface, utilizamos um layout limpo e organizado para evitar sobrecarregar o usuário com informações. A coluna esquerda foi dedicada à classificação geral das escolas, enquanto a coluna direita exibiu as notas sendo atualizadas em tempo real. O quesito que estava sendo votado no momento era destacado na interface, com animações sutis para chamar a atenção do usuário. Os usuários podiam clicar em qualquer quesito na barra de navegação para visualizar as notas correspondentes instantaneamente, sem interromper a atualização automática.
Após o design inicial, trabalhamos em estreita colaboração com a equipe de desenvolvimento para garantir que todas as funcionalidades fossem implementadas conforme planejado. Realizamos testes rigorosos para assegurar que a atualização automática funcionasse sem falhas e que a navegação fosse fluida e responsiva.
O processo de design da interface da aplicação de apuração das escolas de samba foi centrado nas necessidades dos usuários, resultando em uma ferramenta que não apenas facilitou a visualização das notas em tempo real, mas também proporcionou uma experiência de navegação intuitiva e agradável. Através da combinação de uma estrutura bem planejada, um design claro e funcionalidades interativas, conseguimos elevar o padrão de acompanhamento da apuração do Carnaval carioca.